Overview
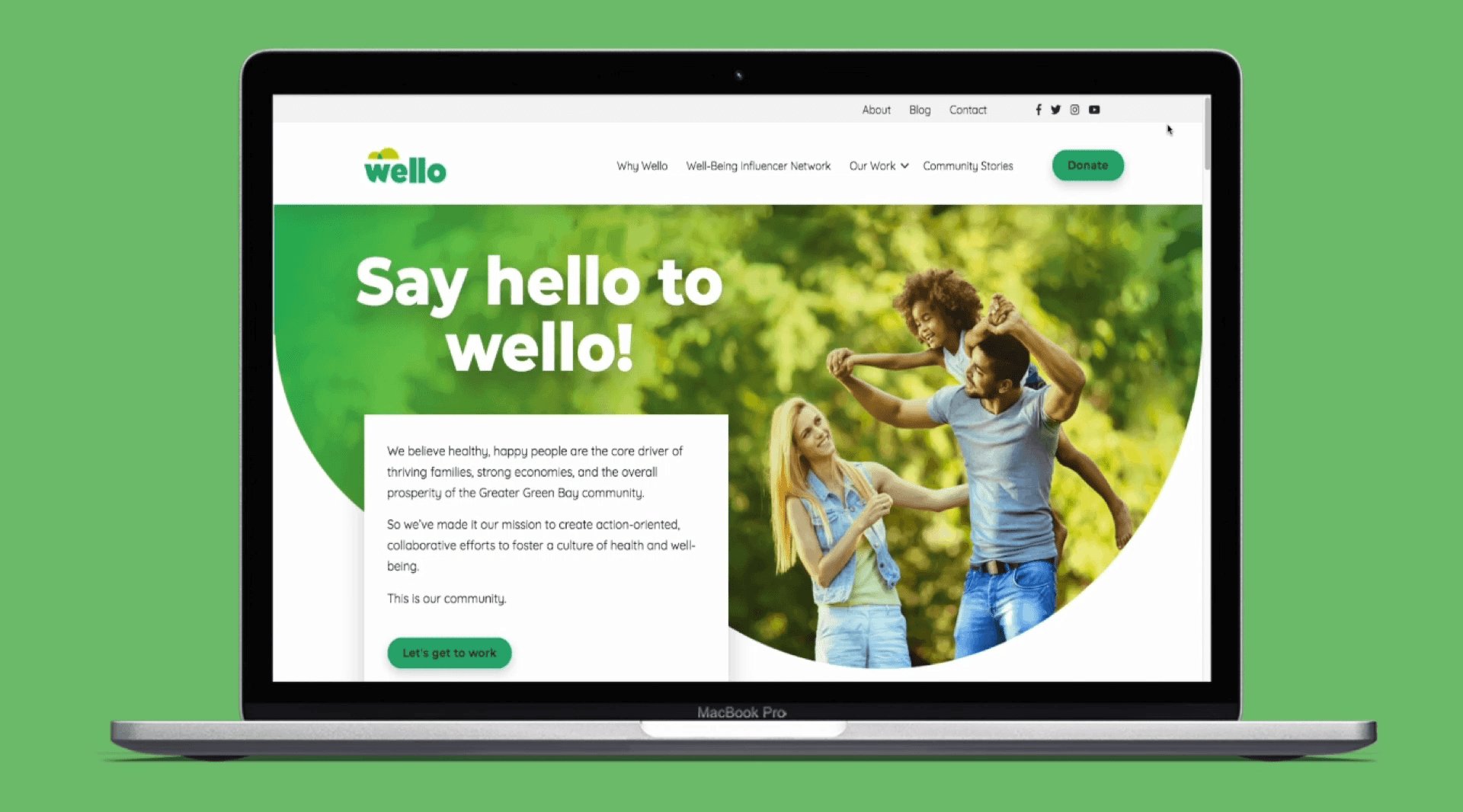
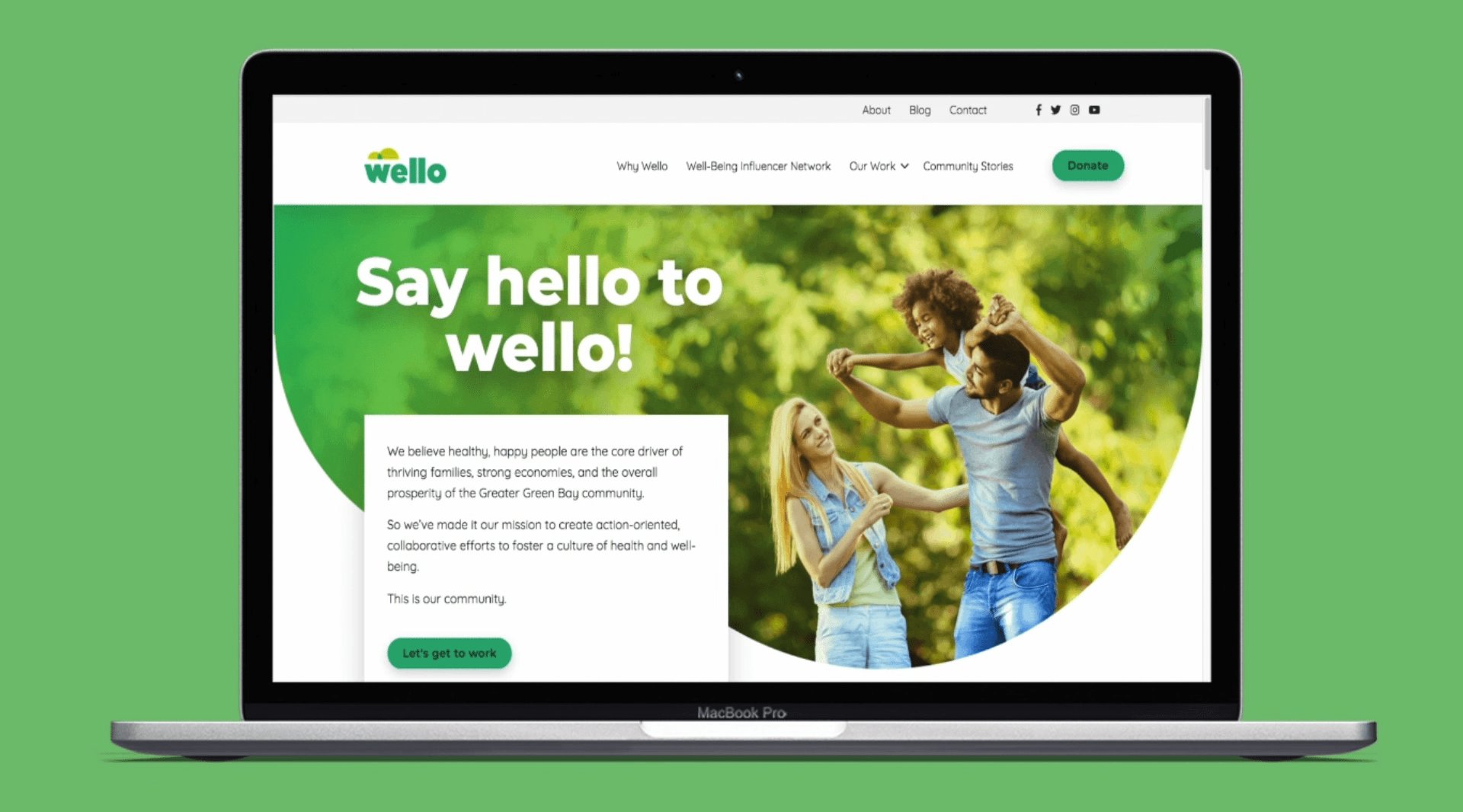
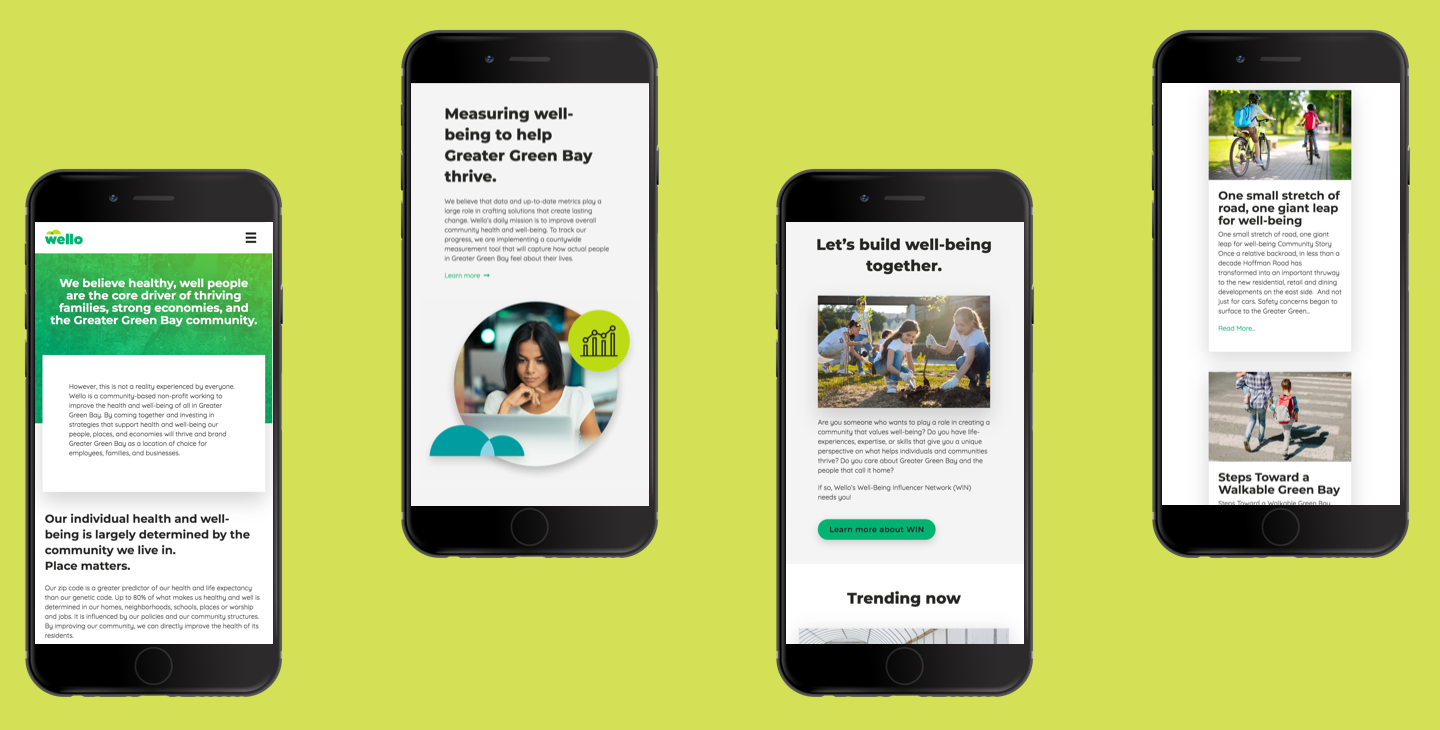
Wello is a non-profit organization with a mission to advance action-oriented community efforts, fostering a culture of health and well-being for all in Brown County, Wisconsin.
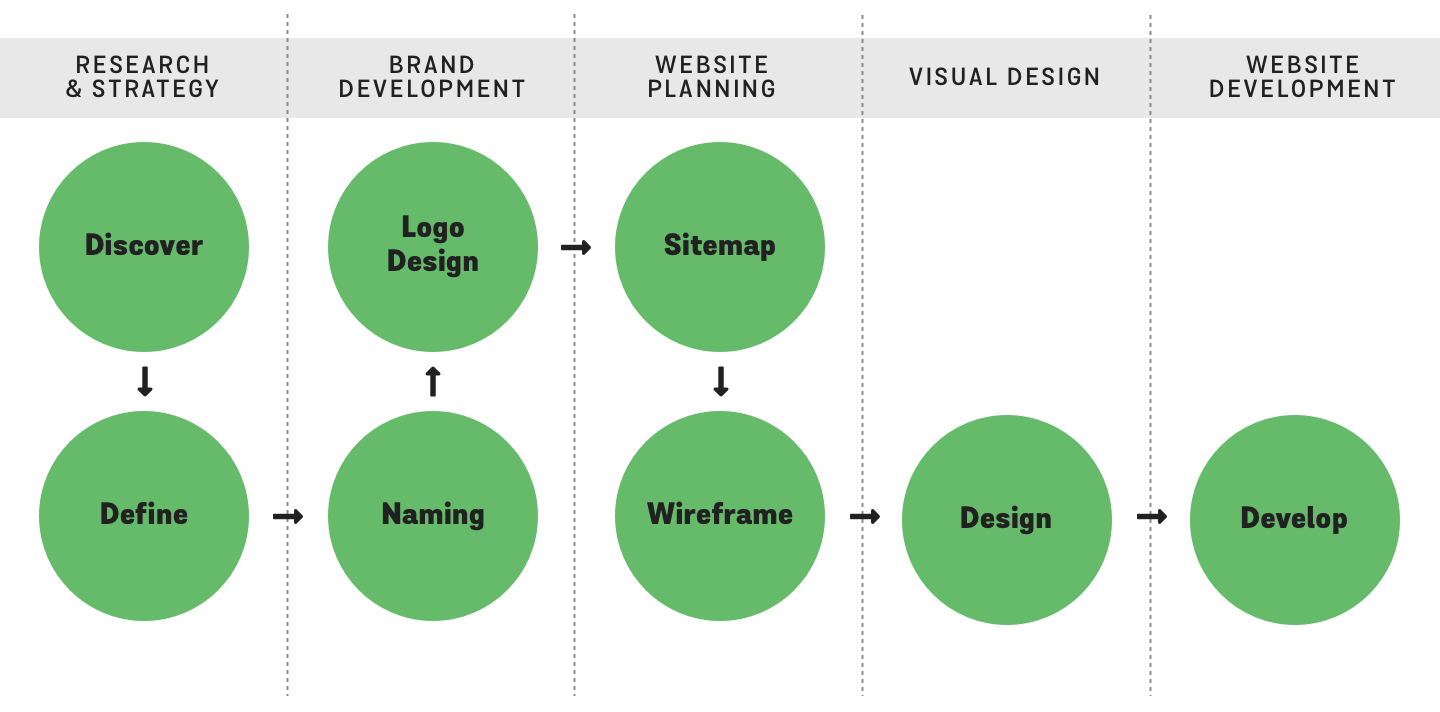
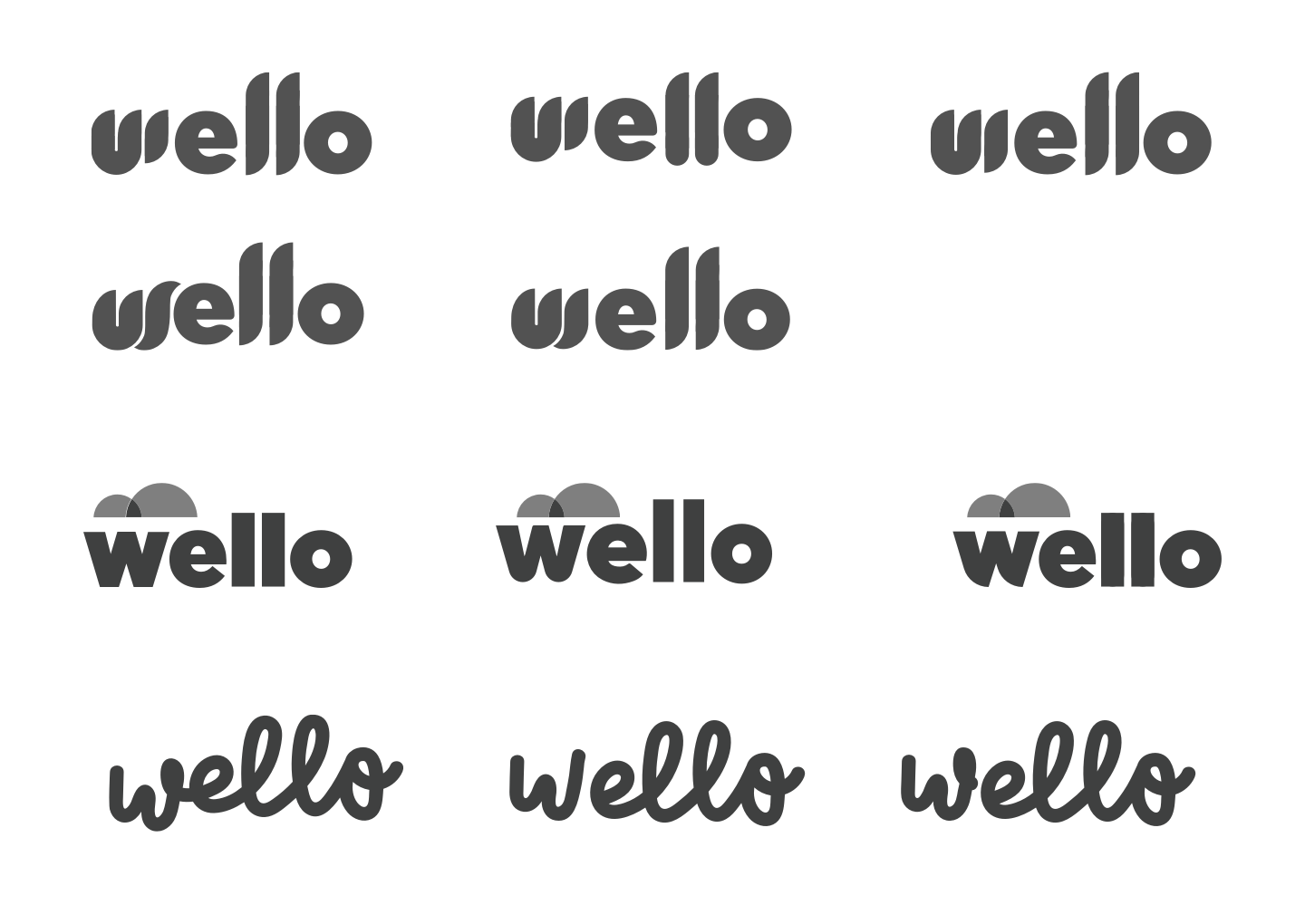
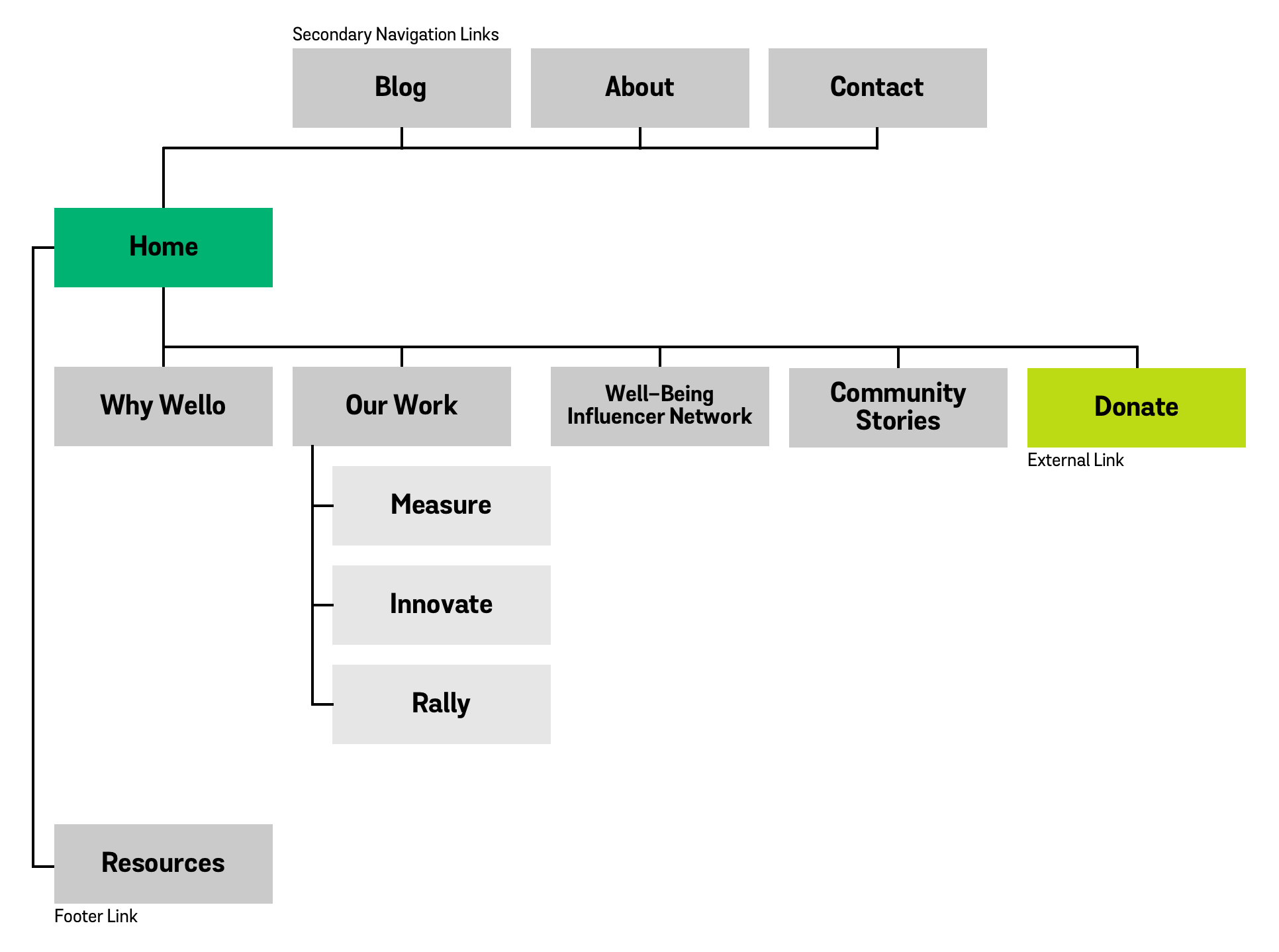
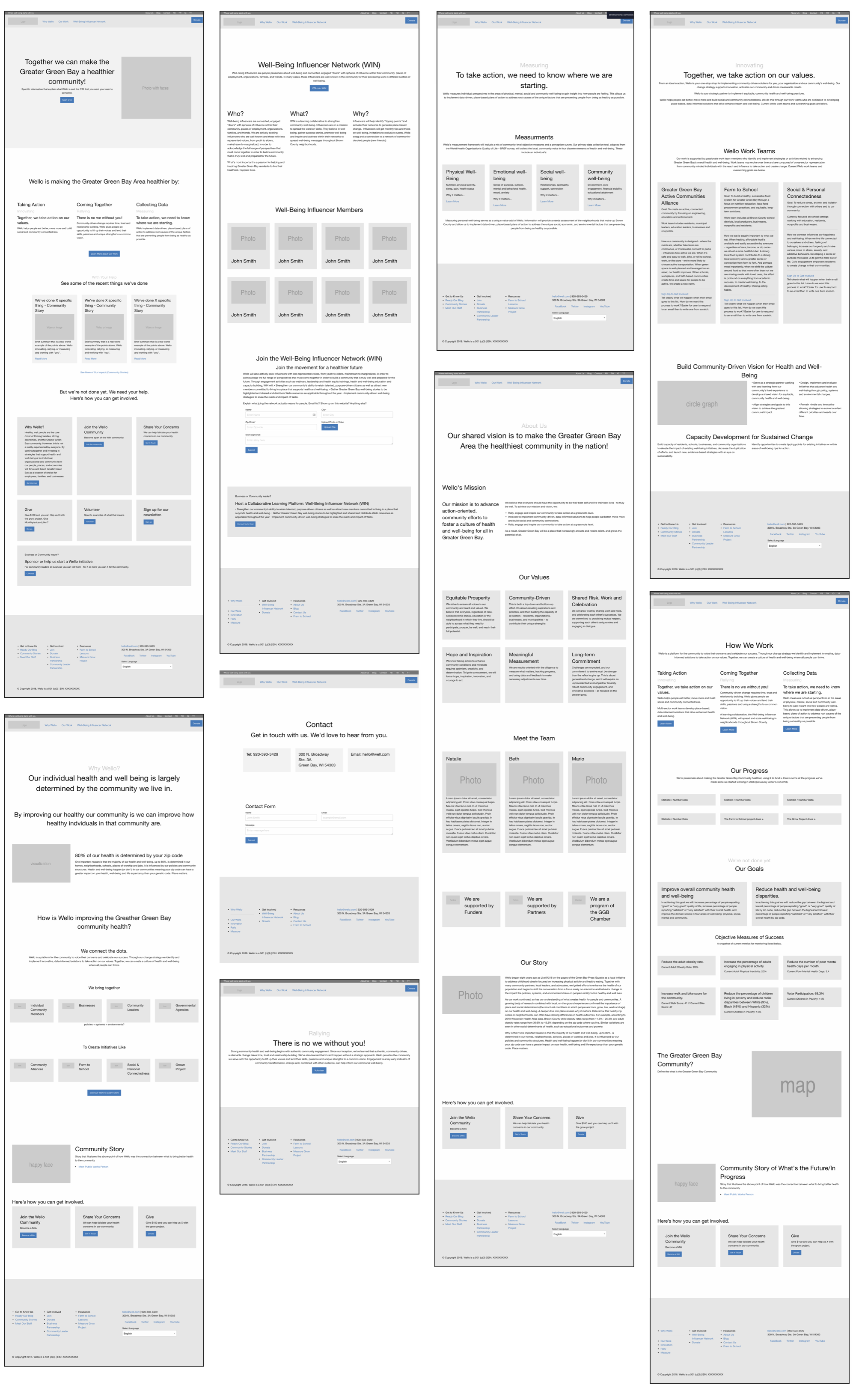
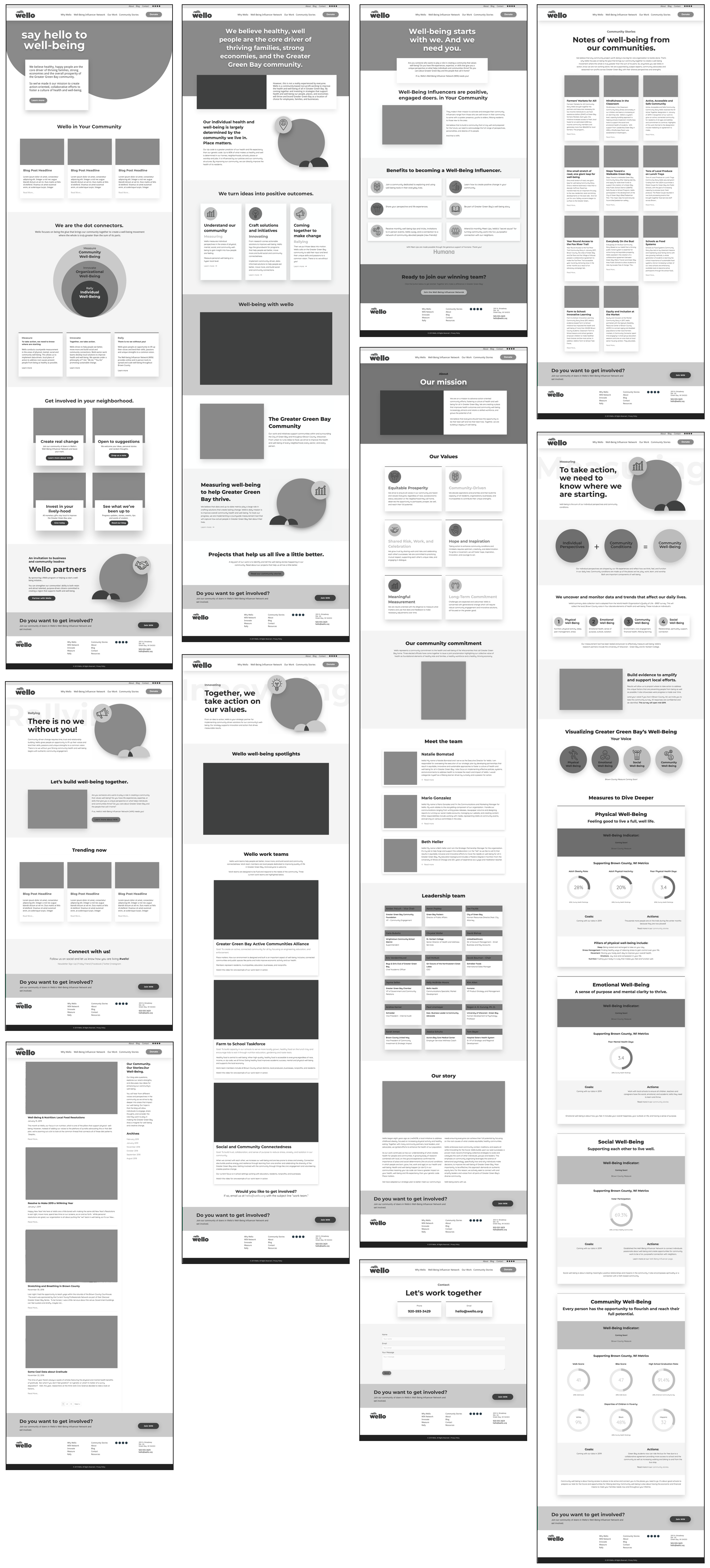
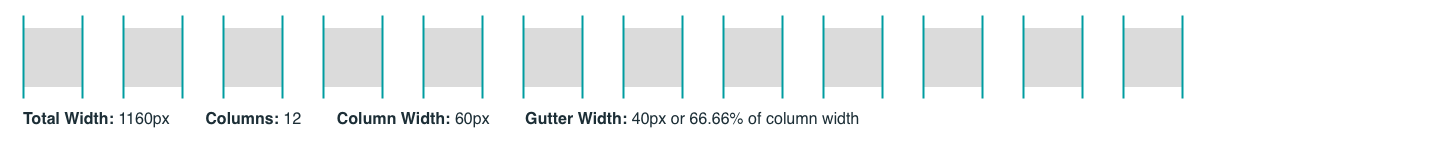
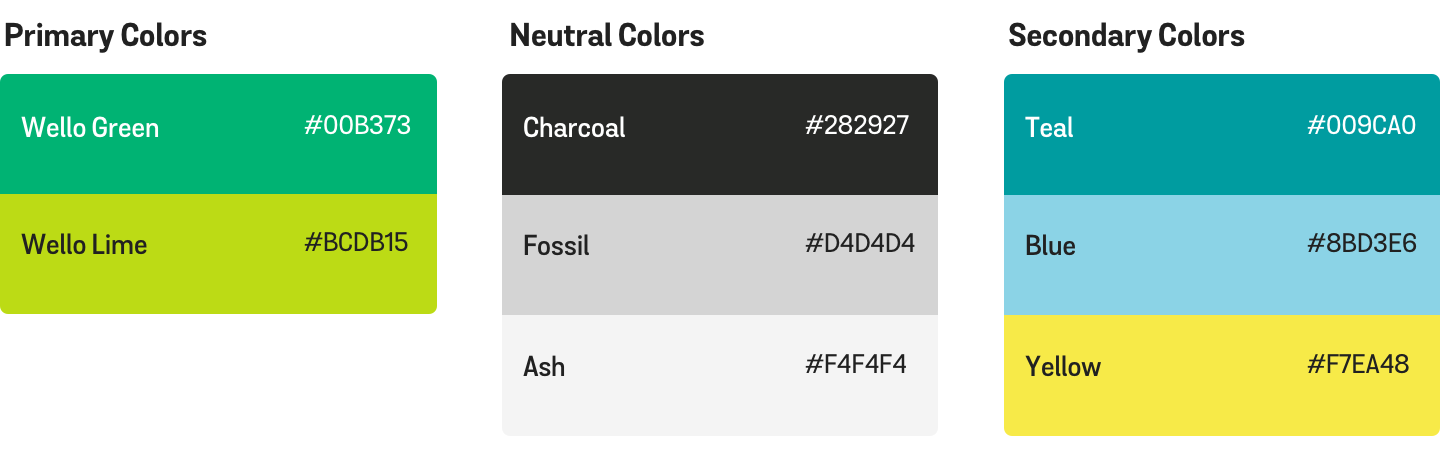
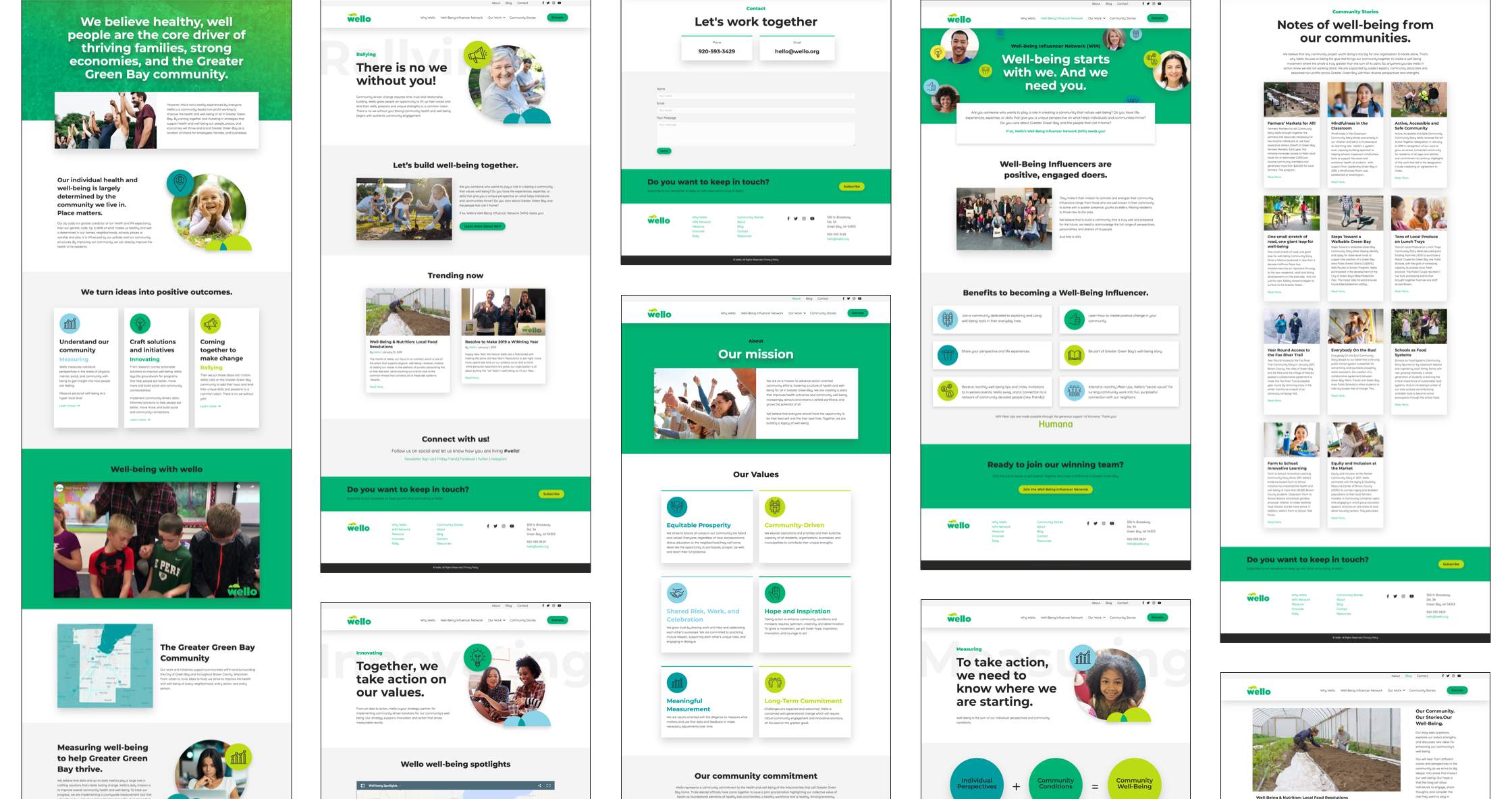
The goal of this project was to create a name, brand and website that would convey Wello’s mission and help them in their goal of spreading wellness in the community while also save them time and money in the future as the managed, updated and maintained the website.